 2024.01.17.학습일지
2024.01.17.학습일지
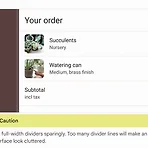
디테일 보완이라는 새로운 목표 목표 설정의 이유 오늘 튜터님께 피드백을 받으며, 보완해야 할 점으로 '디테일 보완' 임무를 부여받았다. 확실히 1차 과제 속 내용물을 살펴보니, 프로토타입 플로우에 따라 다른 부분도 있었고, 머티리얼 디자인 가이드에 지양해야 하는 상황으로 나와있던 부분도 있었다. 프로토타입 플로우가 총 3개(정상, 품절, 비회원구매)가 있었는데, 그중에서 비회원구매 플로우의 메인화면이 다른 플로우(정상, 품절) 이랑 다르게 수정 전 버전으로 되어있음을 확인했다. 이는 수정하여 2차 제출에 반영할 것이다. 머티리얼 디자인 가이드 Divider에서 보면 Full Width Diviers는 절제하며 사용해야 한다고 나와있는데, 너무 많은 디바이드라인은 인터페이스를 어지럽게 만든다고 되어있었다...
어제부터 안 풀렸던 List 컴포넌트 만들기 문제상황 기본 list 컴포넌트가 state를 변경할 때마다 사라지는 이슈, 라디오 list 컴포넌트의 state가 그룹 시켰을 때 제대로 작동되지 않는 이슈가 어제부터 있었다. 기본 리스트: 클릭 > 'Some missing fonts' > supporting text 사라짐 라디오 리스트: 1,2,3(1번에 활성화 상태) 중 2번 클릭 시 state(while press > state pressed) 프로토타입은 작동되지 않고 On click > Change to 2 만 작동이 됨 시행착오 어제의 grouped된 list 내용물을 보며 무엇이 문제인지 찾기 시작했는데, 갑자기 길이 보이기 시작했다. 비포 컴포넌트에서는 3개의 리스트 컴포넌트가 모두 같은 네..
 2024.01.15.학습일지
2024.01.15.학습일지
오늘의 이슈Iist 컴포넌트 state 'Pressed' 오류 오늘 과제에 대한 개인적인 보완사항으로 List 컴포넌트를 머티리얼 가이드 네이밍, 제작 형태로 변환시켜보자! 라는 개인적 목표가 있었다. 그런데, 머티리얼 가이드와 캠프에서 배운 지식이 충돌하는 부분이 생겼다. 두 개 다 맞는 방식이지만, 머티리얼 가이드는 state를 디자인할 때 색상 자체를 변경하는 것이 아니라, 기본 색상에 레이어 오파시티를 조절하는 방향으로 state를 나타내고 있었다. 그래서 나도 이왕 디자인을 머티리얼 방식으로 변경하고자 했으니, state 표현 방식도 같이 공부해보자! 라는 마음으로 list 컴포넌트를 재구축하기 시작했는데... 뜻밖의 고난이 시작되었다. 갑자기 에러가 나기 시작하는 것이다. 분명히 컴포넌트 프로..
 2024.01.11.학습일지
2024.01.11.학습일지
문득 정리를 하면서 발견한 재미난 현상 사실 정리하는 것도 귀찮고, 넣어놓고 필요할 때 찾아쓰고 싶어 옵시디언을 이용하는 편이다. 그런데 문득 옵시디언 민들레를 보고 있다가 로컬 그래프를 사용자로 초점을 이동했는데, 너무 재미있는 현상을 발견했다. 내가 정리한 거의 모든 것이 사용자를 기반으로 이어지는 것이 아닌가? UXUI는 역시 사용자로 시작하여, 사용자로 끝난다는 것을 민들레 뿅뿅이들로 다시금 깨닫게 되었다. 아무리 좋은 서비스도 사용성이 나쁘면 사용자들이 찾지 않게 되고, 사용자들이 찾지 않으면 서비스는 자신의 본질을 잃게 된다. 그리고 점점 대중의 기억 저편으로 잊혀져간다. 서비스의 정의는 구체적인 형태를 띠고 있지 않지만 사람의 욕구를 충족시키는 것이라고 한다. 여러가지 학술적, 경영적 등의 ..
오늘 새로 배운 것 Raido 버튼 인터렉션 1. 원하는 만큼 분류를 나눠놓고, 하나의 컴포넌트로 만든다. 2. 하나의 분류를 누르면 다른 분류로 이동한다는 프로토타입을 설정한다. 3. 디자인 내에 배치한다. 오늘의 이슈 시간 내에 제출하였으나, 기본적인 사항들(더미텍스트 변환, 사진 변환 등)이 부족한 상태로 제출하게 됨 ► 오늘 특강에서 튜터님도 말씀하셨듯 퀄리티도 신경 써야 하지만 마감을 신경 쓰는 사람이 되어야 함. 조금더 효율적으로 마무리할 수 있었음에도 욕심 때문에 기본적인 부분을 놓치지 말 것 오늘 과제 진행도 개인과제 (완료 95%) (제출완료)
오늘 새로 배운 것 Segmented Control 제작법 어코디언 제작법 FAB 인터렉션 방법 펼쳐지지 않은 부분과 펼쳐진 부분 디자인 두 벌을 제작하여, 프로토타입으로 연결해 보여줄 것 오늘의 이슈 아이콘 버튼 컴포넌트 프로퍼티가 섞이다 아이콘 버튼 컴포넌트 제작 중 light와 dark 프로퍼티를 고려하지 못한 컴포넌트 제작을 하였음 ► 위시 리스트 버튼은 사진 위에 있을 때도 있지만, 상세 바텀에 있는 경우도 있어 밝은 버전과 어두운 버전 두 개를 먼저 고려하여 제작해야 함 Segmented Control 제작 중 오류 스위치처럼 이동하는 인터렉션을 주기 위해서 버튼 요소 하나만 다른 이름을 넣음 ► 요소 하나에 들어간 라벨 하나만 1~4까지 이동하기 시작 ► 박스만 프로토타입을 줘야 함을 깨달음..
오늘 새로 배운 것 실무에서 프로토타입을 제작할 때 유의할 점 프로토타입과 디자인을 별개의 영역으로 나누어 전달하기 : 프로토타입을 할 때, 실제 앱과 같은 효과를 보여주기 위해서 개발할 수 없는 구조를 생성해내는 경우가 있기 때문에 이런 경우 디자인 파트와 프로토타입 파트를 따로 분리하여 제작하여야 한다. 그러나 먼저 피그마를 디자인 구현 요소로 사용하는 것은 지양해야 한다. 인디케이터는 시스템 UI에 포함되는 부분 인디케이터와 페이지 디자인을 분리하는 이유는 인디케이터가 속해있는 위치가 시스템 UI기 때문이다. 따라서 브라우저에 포함되는 UI를 유연하게 대응하기 위해 따로 분리하여 제작한다. 오늘 과제 진행도 FIGMA 활용법(2) 3강까지 완강 : 3강 실습과제 진행중
오늘 작업한 것 1. 경쟁사 분석: 마켓컬리 2. 페르소나 추출 3. 비주얼 언어 만들기 4. 무드보드 제작 5. 무드보드 바탕 컬러 추출 6. 컬러, 타이포 키트 제작 7. 와이어프레임 제작 시작 8. 컨포넌트 제작 시작 오늘 새로 배운 것 1. 디자이너가 글을 써야 하는 이유 글감을 찾고 쓰는 과정 속에서 늘어나는 사고력 글을 논리적으로 작성하면서 향상되는 커뮤니케이션 능력 블로그 글을 통한 자기 PR 공개성을 통한 기회 확보 2. 글을 쓰는 방법 신입으로서 적을 수 있는 것은, 내가 이런 경험을 해보았다는 것 포트폴리오에서 담지 못한 것은 글로 풀어내자. TIL 작성법 WIL 작성법 3. 좋은 글 인사이트가 있는 글 정확한 정보가 담긴 글 신속성 있는 글 4. 좋은 글을 찾는 방법 오늘의 문제해결 ..
