 2024.01.17.학습일지
2024.01.17.학습일지
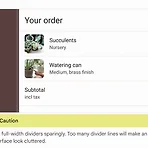
디테일 보완이라는 새로운 목표 목표 설정의 이유 오늘 튜터님께 피드백을 받으며, 보완해야 할 점으로 '디테일 보완' 임무를 부여받았다. 확실히 1차 과제 속 내용물을 살펴보니, 프로토타입 플로우에 따라 다른 부분도 있었고, 머티리얼 디자인 가이드에 지양해야 하는 상황으로 나와있던 부분도 있었다. 프로토타입 플로우가 총 3개(정상, 품절, 비회원구매)가 있었는데, 그중에서 비회원구매 플로우의 메인화면이 다른 플로우(정상, 품절) 이랑 다르게 수정 전 버전으로 되어있음을 확인했다. 이는 수정하여 2차 제출에 반영할 것이다. 머티리얼 디자인 가이드 Divider에서 보면 Full Width Diviers는 절제하며 사용해야 한다고 나와있는데, 너무 많은 디바이드라인은 인터페이스를 어지럽게 만든다고 되어있었다...
어제부터 안 풀렸던 List 컴포넌트 만들기 문제상황 기본 list 컴포넌트가 state를 변경할 때마다 사라지는 이슈, 라디오 list 컴포넌트의 state가 그룹 시켰을 때 제대로 작동되지 않는 이슈가 어제부터 있었다. 기본 리스트: 클릭 > 'Some missing fonts' > supporting text 사라짐 라디오 리스트: 1,2,3(1번에 활성화 상태) 중 2번 클릭 시 state(while press > state pressed) 프로토타입은 작동되지 않고 On click > Change to 2 만 작동이 됨 시행착오 어제의 grouped된 list 내용물을 보며 무엇이 문제인지 찾기 시작했는데, 갑자기 길이 보이기 시작했다. 비포 컴포넌트에서는 3개의 리스트 컴포넌트가 모두 같은 네..
 2024.01.15.학습일지
2024.01.15.학습일지
오늘의 이슈Iist 컴포넌트 state 'Pressed' 오류 오늘 과제에 대한 개인적인 보완사항으로 List 컴포넌트를 머티리얼 가이드 네이밍, 제작 형태로 변환시켜보자! 라는 개인적 목표가 있었다. 그런데, 머티리얼 가이드와 캠프에서 배운 지식이 충돌하는 부분이 생겼다. 두 개 다 맞는 방식이지만, 머티리얼 가이드는 state를 디자인할 때 색상 자체를 변경하는 것이 아니라, 기본 색상에 레이어 오파시티를 조절하는 방향으로 state를 나타내고 있었다. 그래서 나도 이왕 디자인을 머티리얼 방식으로 변경하고자 했으니, state 표현 방식도 같이 공부해보자! 라는 마음으로 list 컴포넌트를 재구축하기 시작했는데... 뜻밖의 고난이 시작되었다. 갑자기 에러가 나기 시작하는 것이다. 분명히 컴포넌트 프로..
 Weekly I learned: 4주차
Weekly I learned: 4주차
Overviewproduct card에 생각보다 많이 필요했던 properties 이번 개인과제 작업을 하며 가장 많이 시간을 들인 컴포넌트를 말하라고 하면, 나는 두말할 것도 없이 프로덕트 콘텐츠 카드 UI라고 말할 수 있다. 얼마나 많은 변수가 있는지 여러 플랫폼을 돌아다니느라 눈알이 버석했다. 그런데, 정말 놀랍고도 슬픈 점은 이것보다 변수가 훨씬 많다는 사실이었다. 이번 프로젝트에서 내가 고려한 콘텐츠 카드 UI의 변수는 다음과 같다.- 프로덕트 이름이 2줄 이상이면 어떻게 할 것인가? 두 줄 이상의 스페이스를 기본으로 컴포넌트를 제작하고 2줄 이상 넘어갈 경우에는 ... 처리를 한다. - 브랜드 이름이 1줄 이상이면 어떻게 할 것인가? ...처리를 한다. - 세일을 하지 않는 품목이 있다면 어떻..
1. 아티클 이름 매력적인 히어로 페이지를 위한 7가지 방법(3) 지성민(2023.12.27.) https://brunch.co.kr/@jisungmin/33 매력적인 히어로 페이지를 위한 7가지 방법(3) 딤드(Dimmed)가 모든 것을 해결해주지는 않습니다. | 목차 1. 글과 이미지를 균등하게 배치해 보기 2. 딤드(Dimmed) 이미지와 글 레이어드 3. 이미지만으로 구성해 보기 4. 이미지 중심의 글 결합해 brunch.co.kr 2. 아티클 내용 딤드(Dimmed)기법 배경 이미지의 부분 혹은 전체에 반투명 레이어를 레이어드 후 글을 배치하는 기법 사용목적 효율성 배경이 되는 이미지가 교체되더라도 디자인을 다시 할 필요 없이 현재 사용하는 형식 그대로를 사용 가능 주의사항 글이 표시되는 배경 ..
1. 아티클 이름 서울 명동 버스 대란: 실패한 UX 디자인 디자인 나침반(2024.01.08.) 서울 명동 버스 대란: 실패한 UX 디자인 서울시가 27일부터 중구 ‘명동입구’ 광역 버스 정류장에 도입했던 ‘노선별 대기판’ 운영을 9일 만에 중단했습니다. 본래 광역 버스 정류장은 바닥에 적힌 노선 번호에 맞게 줄을 섰습니다. designcompass.org 2. 아티클 요약 결과 서울시가 2023년 27일부터 중구 '명동입구' 광역 버스 정류장에 도입했던 '노선별 대기판' 운영을 9일만에 중단 문제상황 본래 광역 버스 정류장은 바닥에 적힌 노선 번호에 맞게 줄을 서는 형태 사람이 많은 때에는 꼭 정해진 바닥에 줄을 서지 않음 버스도 상황에 따라 정류장 근처에 정차 최근 이태원 참사 이후 안전을 위해 광..
1. 아티클 이름 AI·조용한 퇴사·블레저… 2023년 직장인이 주목한 뉴스 TOP 5 샐러던트리포트(2023.12.29.) AI·조용한 퇴사·블레저… 2023년 직장인이 주목한 뉴스 TOP 5 AI·조용한 퇴사·블레저… 2023년 직장인이 주목한 뉴스 TOP 5 www.openads.co.kr 2. 아티클 요약 코로나19 방역 해제 후 고물가가 가속화된 2023 직장인의 삶에 지각변동을 일어켰던 주요 뉴스들 1) Chat GPT 등 생성형 인공지능의 활성화 2022년 11월 처음 등장했던 챗GPT는 멀게 느껴진 AI를 한번에 가깝게 만듦 방대한 자료를 깔끔히 정리하고, 메일과 업무 문자를 작성하는 등 직장생활에서도 유용히 사용 개발자들 사이 '개발 도우미'로 통함 ► 소프트웨어 개발과 관련된 질문을 하..
 2024.01.11.학습일지
2024.01.11.학습일지
문득 정리를 하면서 발견한 재미난 현상 사실 정리하는 것도 귀찮고, 넣어놓고 필요할 때 찾아쓰고 싶어 옵시디언을 이용하는 편이다. 그런데 문득 옵시디언 민들레를 보고 있다가 로컬 그래프를 사용자로 초점을 이동했는데, 너무 재미있는 현상을 발견했다. 내가 정리한 거의 모든 것이 사용자를 기반으로 이어지는 것이 아닌가? UXUI는 역시 사용자로 시작하여, 사용자로 끝난다는 것을 민들레 뿅뿅이들로 다시금 깨닫게 되었다. 아무리 좋은 서비스도 사용성이 나쁘면 사용자들이 찾지 않게 되고, 사용자들이 찾지 않으면 서비스는 자신의 본질을 잃게 된다. 그리고 점점 대중의 기억 저편으로 잊혀져간다. 서비스의 정의는 구체적인 형태를 띠고 있지 않지만 사람의 욕구를 충족시키는 것이라고 한다. 여러가지 학술적, 경영적 등의 ..
