티스토리 뷰
1. 분석 서비스 내용
오늘의집 '쇼핑': '필터'를 중심으로
2. 서비스 분석 상세
1) 오늘의집 '필터'의 정의
오늘의집 필터는 유저가 원하는 상세 제품 (예. 가구, 선반 등)을 찾을 수 있도록 도와주는 UI이다. 체크박스나 라디오 버튼을 클릭할 수록 유저가 원하는 대로 스크롤 콘텐츠가 변화하여 유사한 데이터를 보여준다.
2) 오늘의집 '필터' 작동방식
작동 기준
'쇼핑 > 상세 제품 카테고리 클릭'을 통해 제품 카테고리의 상세페이지로 있을 때
작동 패턴
기본 매커니즘
상세 제품의 종류에 따라서 필터의 내용 또한 변경됨
: 제품 종류에 따라 사용자 종류, 사용자 니즈 또한 달라짐 -> 이를 필터 설계 시 반영한 것으로 예상
: 제품 종류별 사용자의 칩 클릭 빈도를 분석하고 이를 필터 목차에 반영했을 것으로 추측
연령기준 높은 접근성
: 필터 접근 방식이 3가지로 이루어져 있는데, 이는 연령대 높은 사용자의 획일화된 접근방식과 연령대 낮은 사용자들의 두서없는 스크롤, 이 두가지를 모두 배려하여 서로 편리한 UX를 위한 UI 설계로 보임
필터로 원하는 상품 찾기의 '칩'
각 차트의 제목 왼쪽
최대 4줄의 'or' 방식 칩 배치
: or 방식이 아닌 하나만을 선택해야 하는 것은 최대한 '클릭 > 네비게이션 드로어'로 유도하게끔 하는 듯한 모습을 보임
교집합을 찾는 것은 필터가 해주는 것이 아니라, 필터 후 알고리즘이 가장 상단에 비슷한 것을 추출해주는 것 같음
사용자 검색 빈도에 따른 칩 배열 변화
: 오름차순, 내림차순이 아니라 사용자가 많이 사용하는 버튼을 앞쪽에 배치한 칩 배열을 보임
이렇게 생각한 이유: 사용인원에서 차례대로 배열되는 것이 아니라 3, 4, 2 순으로 배열된 것으로 추측
이때 색상은 컬러 텍스트가 아닌, 원형 컬러 이미지 아이콘을 사용
: 더욱 직관적으로 색상을 본 후 선택 가능
하단 필터 더보기 버튼 클릭 시 네비게이션 드로어로 이동
: 네비게이션 드로어에서 더욱 세밀한 조절 가능

칩 클릭 시 남색 활성화 상태로 변경 및 칩 콘텐츠에 삭제 아이콘 추가
: 개인적인 사용자 경험에 따르면 삭제 아이콘은 없어도 사용자들이 열고 닫는 것을 원활히 할 수 있을텐데, 추가하여 달아놓은 이유가 조금 궁금하여 개인적으로 생각한 결과로는 삭제 아이콘을 삭제하고 활성화 상태로만 있을 경우에는 하나만 선택할 수 있는 tabs 같은 이미지가 강해져 조금더 원활한 사용자 경험을 위해 삭제 아이콘을 추가했을 것으로 추측

무한스크롤에 따라오는 상단 '칩'
상단
: 상세 제품의 전체 갯수, 순서 정렬 아코디언, 필터 이동 버튼
Chips
1선택인 척 칩
: 사용자가 가장 많이 쓰는 선택지를 1선택 활성화 버튼인 척 해놓음
-> 혼란 방지를 위해 앞에 체크 아이콘으로 분리함
네비게이션 드로어 이동 칩
: 누르면 네비게이션 드로어로 이동해 상세 설정을 할 수 있는 칩
-> 혼란 방지를 위해 칩 우측에 오른쪽 화살표를 추가함

선택 시 칩 박스가 활성화 상태(스트로크, 텍스트 남색 활성화)로 변경되고 아래에 활성화된 설정이 칩 형태로 추가됨
-> 이때 X 버튼 클릭 시 삭제 가능
필터의 내용 선택 시 필터 속에 뭔가 설정되어 있다는 것을 직관적으로 표현하기 위해 필터 버튼에 체크 뱃지 추가

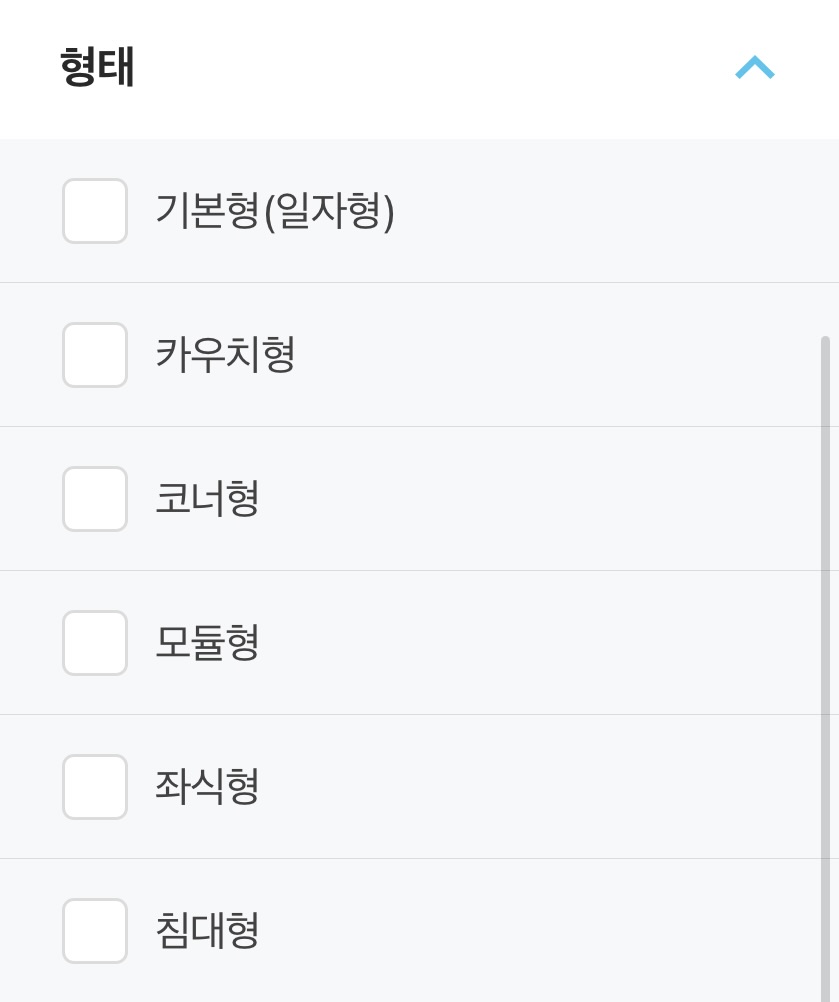
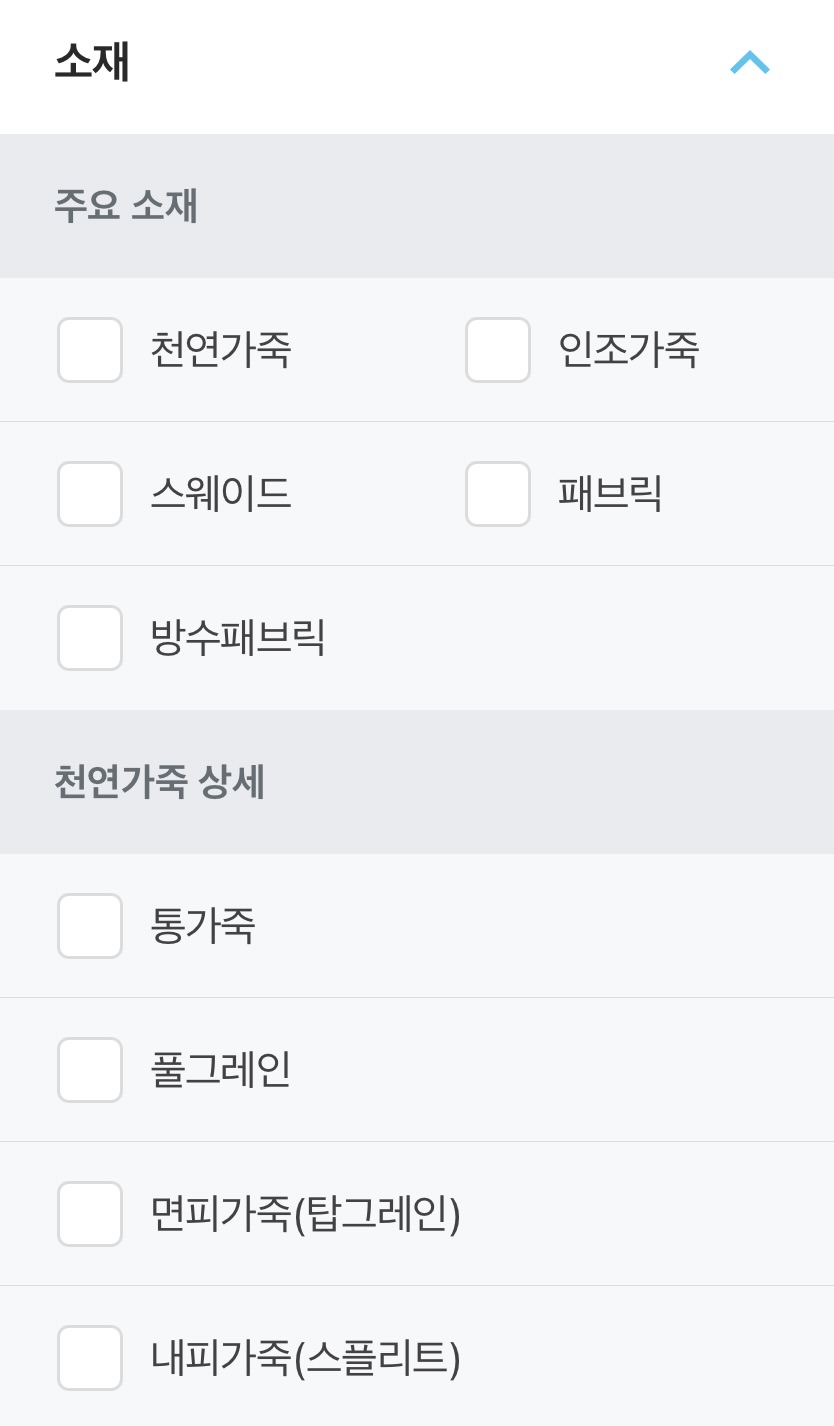
필터 버튼 클릭 시 모달방식으로 보이는 '네비게이션 드로어'
아코디언 토글 형태의 구조
: 화살표 버튼을 클릭 시 동작

기본적으로 체크박스 형태
: 거의 모든 필터가 다량 체크가 가능함
예외
색상 '멀티(혼합)' 기능
: 기본적으로 색상 파트는 체크박스(or)을 띄고 있으나, '멀티(혼합)'선택지를 클릭하게 되면 기존에 선택했던 색상차트를 and로 변환하여 보여준다.




radio 버튼
: 하나만 선택해야 하는 경우의 예외 2


3. 분석서비스 결론
1) 좋은 점
다양한 유저를 위한 배려
상세 상품을 많은 종류의 유저들이 모두 편안하게 볼 수 있도록 하기 위해 다양한 방식의 필터 접근 방식으로 편안함을 높혔다.
다량의 편리한 기능
멀티 컬러와 같은 유저들이 필요하다고 생각하는 기능을 무시하지 않고, UI 내에 녹여놓았다.
터치영역 준수
가장 작은 터치영역을 가질 것으로 예상되는 삭제 버튼의 터치영역을 뜯어본 결과 필터로 원하는 상품 찾기에 경우 44px의 영역을 설정하였다. 그리고 우측 무한스크롤 터치영역의 경우 기본 칩의 높이는 28px이지만 터치 영역인 넓이, 높이 44px 범위 내에 중복되는 터치영역을 두지 않는 설계를 하여 사용성을 높혔다.


2) 아쉬운 점
다양한 필터 접근 방식의 혼란
다양한 사용자를 고려하여 많은 필터 접근에 많은 선택지를 부여한 것은 좋으나, 그에 따라 필터 아래 필터가 또 보이는 형태가 되었다. 이는 사용자가 상단 필터와 하단 필터를 다른 종류라고 오인할 수 있을 것 같다.
-> 아이디어: 지금 있는 필터로 원하는 상품 찾기와 하단 무한스크롤 시작을 병합하는 방향이 좋을듯하다.
색상 멀티 체크박스의 모호함
기존방식(혼합이라고 텍스트 명시 후 무지개 색 원형 아이콘을 달아놓은 형태)는 필터로 원하는 상품 찾기에서 보기에는 컬러피커의 형태로 오인할 수 있을 것 같고, 이 기능이 정확히 어떤 기능인지 2번정도의 생각을 거쳐서 도출해내는 형태가 되는 것 같다.
-> 아이디어
1안: 멀티체크 기능에 대한 설명을 달아준다.
2안: 멀티체크 기능을 체크박스와 분리한 별개의 기능으로 만든다.
네비게이션 드로어의 시각적 부담
유저가 상세하게 필터를 변화해서 원하는 정보를 찾을 수 있다는 장점이 있음에도, 아코디언 토글이 상단에서 하단까지 쭉 이어지는 네비게이션 드로어 형태는 접근 후 사용자의 시각적 부담을 가중시켜 사용 포기로 이어질 수 있을 것 같다는 우려가 생긴다.
'머티리얼 디자인 가이드 > 네비게이션 드로어'에서도 dividers를 너무 자주 사용하지 말라는 것이 있는데, 사실 위 디자인은 그룹에 따른 dividers를 둔 것으로 이를 잘 지키며 디자인 했다.
그러나 머티리얼 디자인 가이드에서 위의 가이드라인 원칙을 둔 근본적인 이유가 시각적 부담을 줄이는 것에 있다고 생각하였고, 그래서 위와 같은 생각을 하게 되었다.
-> 아이디어: (점진적으로 사용자의 경험을 방해하지 않고, 나아가야 하므로 최종 목표 UI의 이야기입니다.) 바텀시트 및 상단 Tabs로 사용자가 원하는 정보를 한번에 하나씩만 볼 수 있도록 한다면 시각적 부담이 조금 줄 수 있을 것 같다.
텍스트필드의 일관적 배려 필요
다른 부분에서는 입력박스의 예시 택스트가 있어 어떤 것을 입력해야 할지 생각의 텀이 적었으나, 상세 사이즈의 경우 텍스트 박스에 예시가 없어 어떤 방식으로 입력할지, 고민이 되었다. 이는 일관적 배려가 필요해 보인다.
색상 선택의 배려
필터로 원하는 상품 찾기에서 색상 선택을 할 경우, 색상의 텍스트가 나오는 것이 아니라 색상 이미지 아이콘만 보이게 되는데, 이는 색각이상을 가진 분들은 직관적으로 찾기 어려운 UI인 것 같다. 텍스트를 옆에 추가하고 색상 아이콘의 크기를 줄이는 방식이 좋을 듯하다.
색상 명도대비의 배려부족
가장 명도 대비가 옅은 텍스트를 기준(네비게이션 드로워 상단 전체 상품 갯수) 명도대비 비율은 2.19:1로 머티리얼 small text 기준 4.5:1의 비율에 벗어나는 상황이 조금 아쉽다. 색각이상 유저가 편안한 화면을 볼 수 있도록 최소 4.5:1의 명도대비를 맞추는 것이 좋을 것 같다.
'강의실습노트 > UXUI 디자인 입문' 카테고리의 다른 글
| [11번가 App] 문제 정의, 솔루션 도출 (2) | 2024.01.02 |
|---|---|
| 레퍼런스 분석하기: 카카오톡 (1) | 2024.01.02 |
| 디자인 원칙의 실제 사례 찾아보기 (0) | 2024.01.01 |
| 테스트케이스(TC) 작성 + 디자인 QA로 발견한 이슈 공유하기 (1) | 2023.12.31 |
| 디자인씽킹을 활용해 개선 아이디어 도출하기: 스카이스캐너 (1) | 2023.12.26 |
