티스토리 뷰
게슈탈트 심리학 사례
1. 유사성의 원리: 모양을 이용한 유사 관계 형성 (유사성의 원리+근접성의 원리)
- 네이버 웹툰 웹페이지 홈에서는 다른 카테고리 별로 각각 다른 모양의 도형 사용을 하여 모양을 통한 유사 관계를 형성하였다.
- 추가로 같은 부분은 근접성의 원리를 사용하여 밀집시켜 그룹을 강조하였다.
 네이버 웹툰 웹페이지 홈
네이버 웹툰 웹페이지 홈
2. 근접성의 원리 (근접성의 원리+유사성의 원리)
- 넷마블 웹 페이지에서는 같은 분류는 밀집하고, 다른 분류는 분리함을 통해 그룹을 강조하였다.
- 넷마블 또한 도형 유사성의 원리를 적용한 사례이다.
 넷마블 웹페이지 홈
넷마블 웹페이지 홈
3. 공통성의 원리
- 라우드소싱 웹페이지에서는 움직이는 카드를 통해 가로로 배치된 카드가 서로 같은 분류임을 더욱 강조하고 있다.
 라우드소싱 웹페이지
라우드소싱 웹페이지
UX 비주얼 디자인 원칙 사례
1. 스케일
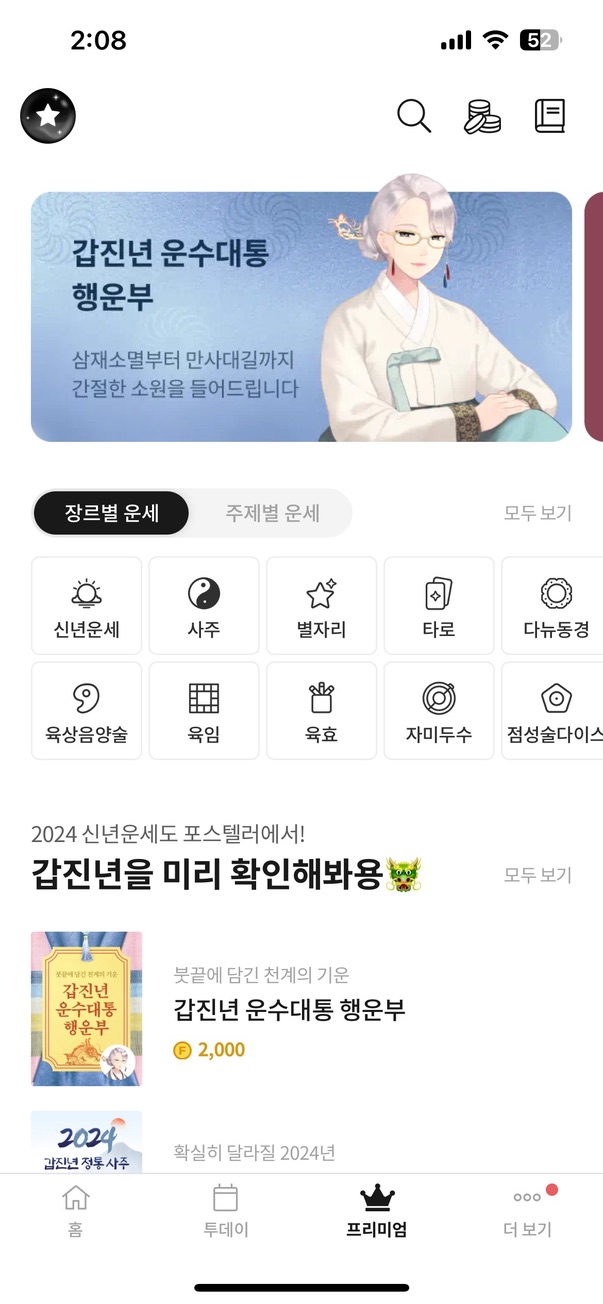
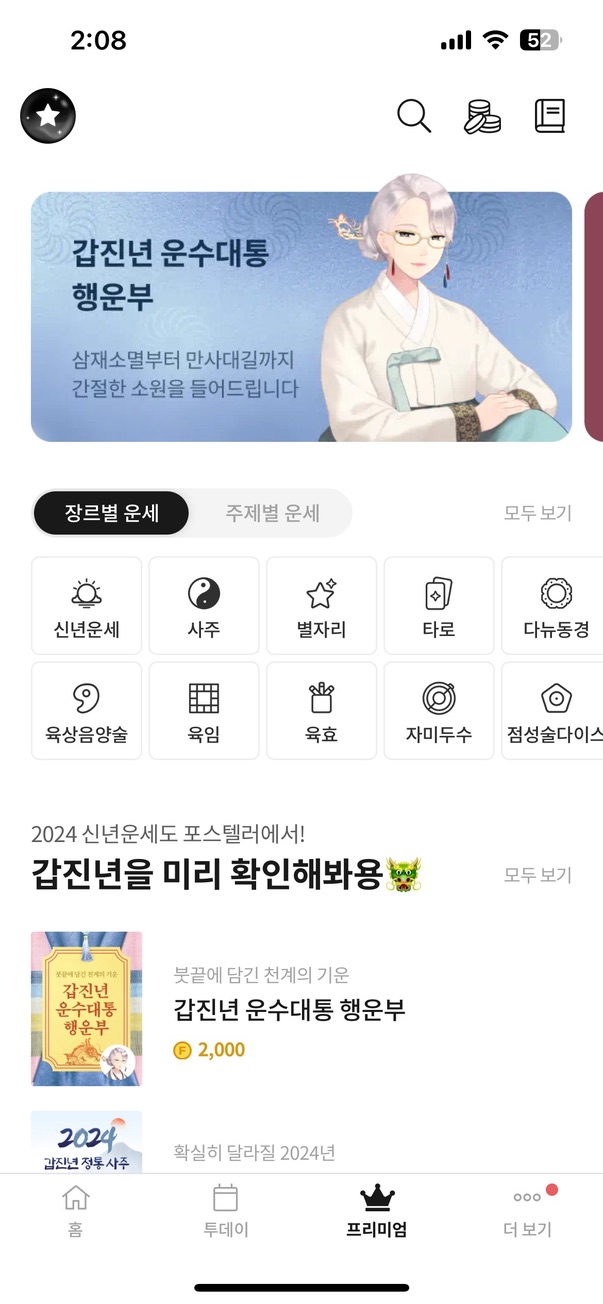
- 포스텔러 과금 콘텐츠 중 현재 가장 메인으로 밀고 있는 콘텐츠를 프리미엄 배너 최상단에 크게 배치하여 강조를 주고, 하단은 기본 과금 콘텐츠를 분류에 따라 배치하였다.
 포스텔러 프리미엄 페이지
포스텔러 프리미엄 페이지
2. 시각적 위계
- 헬로우봇 홈 페이지에서 가장 대분류인 탭 버튼을 최상단 가장 큰 글씨로 배치하여, 시선의 흐름이 먼저 갈 수 있도록 하였고, 그 다음 중요한 할인 퍼센트, 제목, 하트 순으로 흐름이 이동할 수 있도록 글씨의 크기와 색상을 지정하였다.
- 또한 크게 중요하지 않은 만든이와 같은 부분은 옅은 색상 및 작은 글씨 처리를 하여 낮은 위계를 두었다.
 헬로우봇 홈 페이지
헬로우봇 홈 페이지
3. 균형 중 '비대칭'
- 막스마라 신상품 페이지에서는 강조하고 싶은 상품을 2배 풀 모델 착 샷으로 배치해 다른 1배 사진들과의 차별화를 두는 대신, 비대칭 요소의 균형을 맞추기 위해 양방향으로 2배 사진을 번갈아 배치하였다.
 막스마라 신상품 페이지
막스마라 신상품 페이지
« 2025/04 »
| 일 |
월 |
화 |
수 |
목 |
금 |
토 |
| |
|
1 |
2 |
3 |
4 |
5 |
| 6 |
7 |
8 |
9 |
10 |
11 |
12 |
| 13 |
14 |
15 |
16 |
17 |
18 |
19 |
| 20 |
21 |
22 |
23 |
24 |
25 |
26 |
| 27 |
28 |
29 |
30 |
|
|
|