 내가 자주 쓰는 서비스 뜯어보기: 오늘의집
내가 자주 쓰는 서비스 뜯어보기: 오늘의집
1. 분석 서비스 내용 오늘의집 '쇼핑': '필터'를 중심으로 2. 서비스 분석 상세 1) 오늘의집 '필터'의 정의 오늘의집 필터는 유저가 원하는 상세 제품 (예. 가구, 선반 등)을 찾을 수 있도록 도와주는 UI이다. 체크박스나 라디오 버튼을 클릭할 수록 유저가 원하는 대로 스크롤 콘텐츠가 변화하여 유사한 데이터를 보여준다. 2) 오늘의집 '필터' 작동방식 작동 기준 '쇼핑 > 상세 제품 카테고리 클릭'을 통해 제품 카테고리의 상세페이지로 있을 때 작동 패턴 기본 매커니즘 상세 제품의 종류에 따라서 필터의 내용 또한 변경됨 : 제품 종류에 따라 사용자 종류, 사용자 니즈 또한 달라짐 -> 이를 필터 설계 시 반영한 것으로 예상 : 제품 종류별 사용자의 칩 클릭 빈도를 분석하고 이를 필터 목차에 반영했을..
 피그마로 포트폴리오 템플릿 만드는 방법
피그마로 포트폴리오 템플릿 만드는 방법
피그마는 자체 플러그인으로 다른 프로그램보다 편리하게 포트폴리오 템플릿을 만들 수 있다. 플러그인을 활용하여 멋진 포트폴리오를 만들어보자. 플러그인 'Mockup'을 활용해 쉽게 화면 목업하기 1. 플러그인 > 'Mockup' 검색 > 'run' 해서 시작 2. 'Find'에서 원하는 카테고리 및 기기를 세부적으로 설정하여 클릭 후 + 아이콘으로 피그마 캔버스 내부 목업하고 싶은 Frame 선정 및 'paste in Canvas'로 피그마 내부에 불러오기 ***만일 무료로 하고 싶다면 'free only'체크박스 활성화 3. 크기 설정 후 포트폴리오 화면 마무리하기 플러그인 'Unsplash'를 활용해 간단히 사진 넣기 1. 플러그인 미설치 시 'Unsplash' run / 플러그인 설치 시 '사진 우클..
 클릭하면 이동하는 피그마 프로토타이핑
클릭하면 이동하는 피그마 프로토타이핑
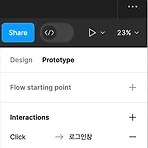
피그마 프로토타입이란? 화면의 순서 또는 플로우 간의 연결을 시켜, 특정 버튼이나 영역을 눌렀을 때 어떤 화면으로 어떤 인터랙션 스타일로 이동할 것인지 목업으로 보여주는 것 프로토타입 만들기 1. 나이키 이동 1) 우상단 버튼 중 'Prototype'을 클릭한다. 2) 시작할 frame에 hover 후 원하는 방향의 모서리 원 버튼이 '+' 표시가 되었을 때 누르고, 끝날 frame으로 drag 한다. 3) 프로토타입을 On click과 Navigate to 로그인창, instant로 설정한다. 4) 위의 동작을 원하는 장 수만큼 반복하면 완성! 프로토타입 용어 설명 1. 기본 용어 1) 핫스팟(Hot Spot) 파란색 기준이 되는 점이다. 인터랙션이 시작하는 위치를 나타낸다. 예) 스플래쉬를 hover..

